Ab 14 Jahren
Jetzt machen wir unsere Seite schön
Trifft nicht zu

Um mit JavaScript starten zu können, benötigen wir eine Konsole. Mit einer Konsole können wir uns Werte ausgeben lassen, die wir mit JavaScript beispielsweise berechnen. Als Grundlage für dieses Modul dienen die Module über HTML und CSS. Da JavaScript vor allem in Kombination mit HTML und CSS verwendet wird, brauchen wir hier ein wenig Vorwissen. Wenn du die Module bereits bestanden hast, können wir auch schon loslegen!
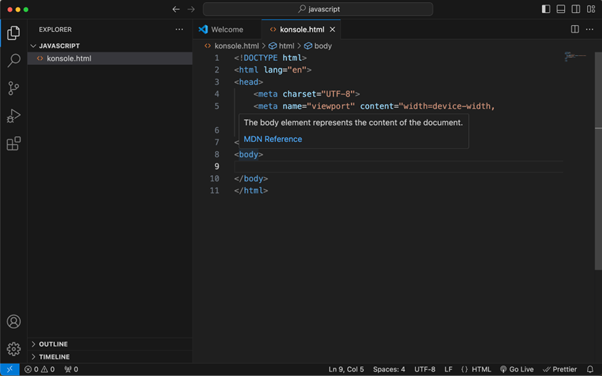
1) Wir öffnen VSCode auf unserem Gerät und erstellen eine Datei in einem neuen Projektordner. Diese Datei nennen wir “konsole.html”. Mit dem “!” erstellen wir unser Grundgerüst.

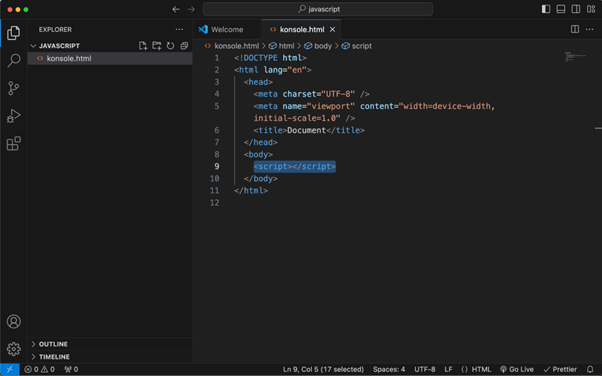
2) Zuallererst wollen wir einmal die Konsole ausprobieren. Dazu benötigen wir einen neuen HTML-Tag, den wir in den Body setzen können: den <script>-Tag.

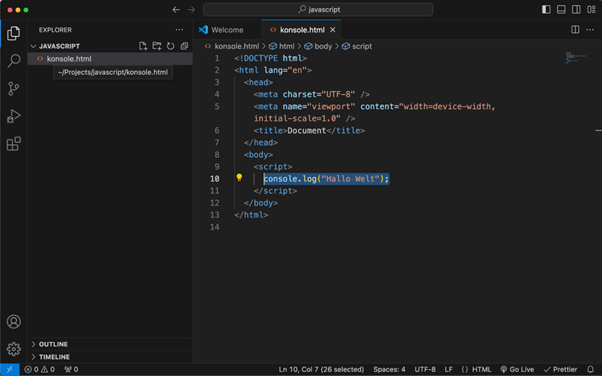
3) Innerhalb des Script-Tags können wir JavaScript-Code schreiben. In unserem Fall schreiben wir hier “console.log(“Hallo Welt”);”.

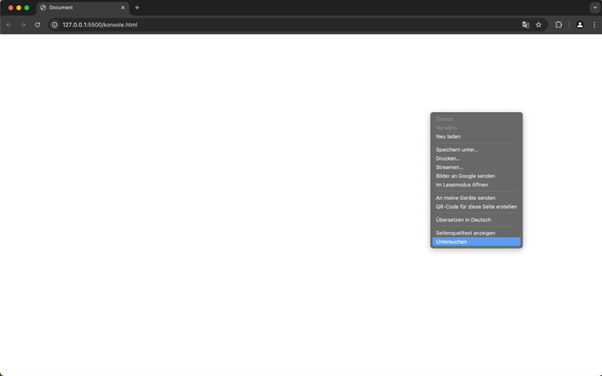
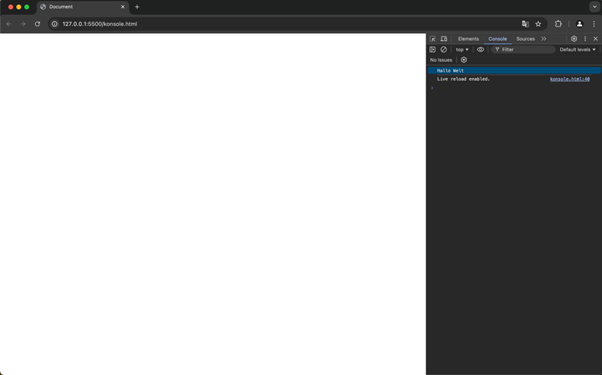
4) Dieser Befehl ist dafür da, um einen bestimmten Wert in der Konsole auszugeben. Das, was innerhalb der Klammern steht, wird letztendlich angezeigt. Innerhalb des console.logs kann so gut wie alles stehen. Beispielsweise auch Variablen, die wir uns in der nächsten Mission anschauen werden. Um die Konsole sehen zu können, öffnen wir die Seite mit dem Live Server von VSCode. Ist die Seite geöffnet, sieht man zunächst eine komplett leere Website. Das liegt daran, dass wir ja keinen HTML-Code geschrieben haben. JavaScript wird nicht direkt im Browser angezeigt. Dafür öffnen wir die Entwicklerkonsole (Rechtsklick auf die Webseite und dann auf “Untersuchen” klicken)

5) Nun öffnet sich die Entwicklerkonsole. Hier können wir im oberen Bereich in den Tab “Konsole” wechseln und sehen dort nun unsere Ausgabe “Hallo Welt”.

Lass einen Begrüßungstext und eine Zahl in zwei Konsolenausgaben anzeigen.
Die Schritt-für-Schritt-Anleitung oben kann dir helfen, alle wichtigen Schritte im Kopf zu behalten. Lies einfach noch einmal nach und schau dir die Bilder an, wenn du dir unsicher bist.
Wenn du an einer bestimmten Stelle nicht weiterkommst, dann kannst du einen Betreuer fragen, ob er dir kurz bei diesem Schritt helfen kann.
Es ist nicht schlimm, wenn man beim ersten Mal Hilfe benötigt. Du kannst die Aufgabe auch mit einem Betreuer als Partner lösen ☺️
Ziel dieser Mission ist es, ein Programm zu schreiben, welches uns in der Konsole ausgibt, welche Punktzahl erreicht wurde. Die Konsole kennen wir bereits. Nun ist es an der Zeit, die wichtigste Grundlage von JavaScript kennenzulernen – Variablen.
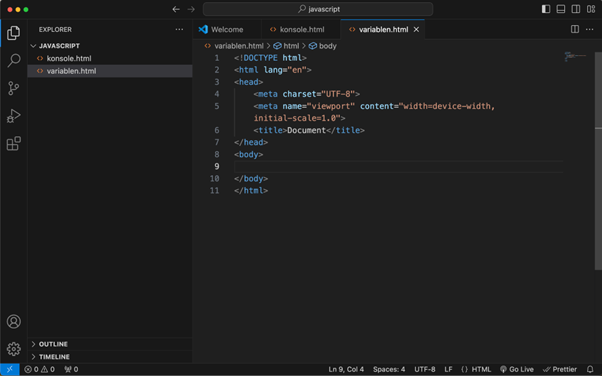
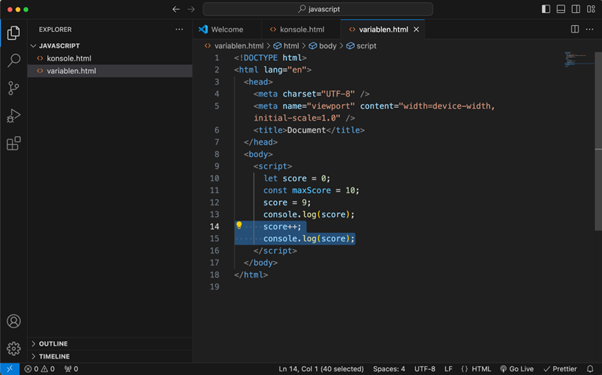
1) Zuerst erstellen wir eine neue HTML-Datei mit dem Namen “variablen.html”. Hier erstellen wir wieder das Grundgerüst, in dem wir im Editor ein “!” schreiben und die Enter-Taste drücken.

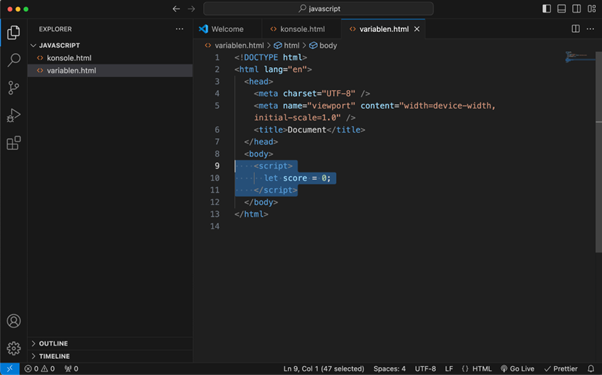
2) In den Body setzen wir den <script>-Tag und setzen dort auch schon unsere allererste Variable. Die Variable heißt “score” und soll unsere aktuellen Punkte enthalten. Um eine Variable zu erstellen, schreiben wir: “let score = 0;”. Die Variable ist nun erstellt und wir haben aktuell 0 Punkte.

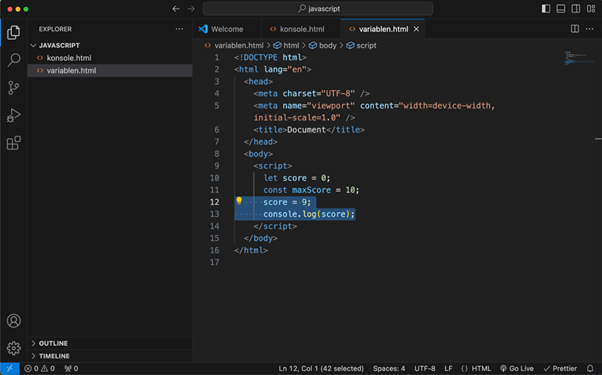
3) Nun erstellen wir eine weitere Variable mit dem Namen “maxScore”. Diese enthält die maximale Punktzahl von 10, die wir erreichen können. Wir schreiben: “const maxScore = 10;”.

4) Es fällt auf, dass die beiden Variablen unterschiedlich erstellt wurden. Vor der einen Variable steht “let”, vor der anderen “const”. Der Unterschied in den Schreibweisen ist, dass “const” dafür sorgt, dass die Variable nicht mehr verändert werden kann. Die maximale Punktzahl liegt bei 10 und soll da auch bleiben. Im Gegensatz dazu sollte unsere eigene Punktzahl variabel sein, weil sich diese ja ändern könnte. Daher haben wir hier “let” verwendet. Jetzt verändern wir auch mal unsere Punktzahl. Dazu schreiben wir: “score = 9;”. Nun wird unsere Punktzahl auf 9 geändert. Das können wir uns auch einmal in der Konsole ausgeben lassen: “console.log(score);”

5) Wenn man sich die Seite nun im Browser anzeigen lässt, sieht man, dass in der Konsole die Zahl 9 steht. Man kann also mit “console.log()” auch Variablen ausgeben. Nun wollen wir unsere Punktzahl noch um einen erhöhen. Dafür gibt es eine Kurzschreibweise. Wir schreiben: “score++;”. Gibt man nun per console.log den Wert von Score aus, liegt dieser bei 10.

Erstelle mehrere Variablen und gebe sie in der Konsole aus. Eine Variable sollte deinen Namen enthalten und eine dein Alter.
Wir wissen nun, wie Variablen erstellt und genutzt werden können. Nun wollen wir uns einmal Funktionen anschauen. Funktionen sind kleinere Code-Abschnitte, die von einer anderen Stelle aus aufgerufen werden können. Was das genau heißt und wie es funktioniert, schauen wir uns jetzt an.
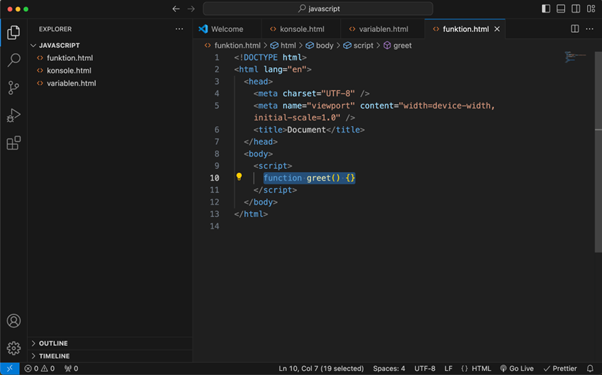
1) Zuerst erstellen wir eine neue HTML-Datei mit dem Namen “funktion.html”. Hier erstellen wir wieder das Grundgerüst, in dem wir im Editor ein “!” schreiben und die Enter-Taste drücken. Zusätzlich erstellen wir auch schon mal den <script>-Tag.

2) Nun geht es an unsere erste Funktion. Eine Funktion ist wie folgt aufgebaut. Zuerst schreiben wir “function”, damit JavaScript weiß, dass wir nun eine Funktion schreiben wollen. Danach kommt der Name, z. B. “greet”, da unsere Funktion dafür genutzt werden soll, den Besucher der Seite zu begrüßen. Danach kommen normale Klammern “()” und zuletzt geschweifte Klammern “{}”. Alles zusammengeschrieben, sieht es also so aus: “function greet() {}”.

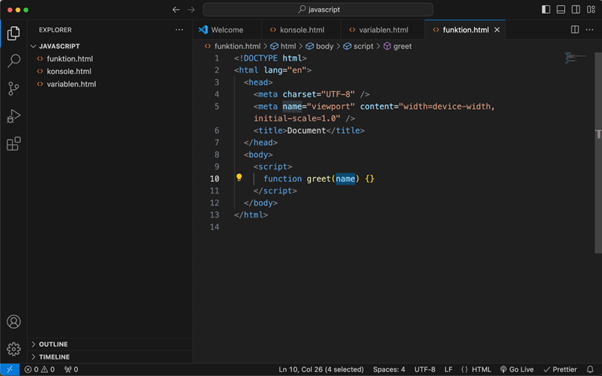
3) Innerhalb der normalen Klammern können wir Variablen erstellen, die wir dann innerhalb der geschweiften Klammern verwenden können. Da wir mit dieser Funktion unsere Besucher begrüßen wollen, schreiben wir als Variable “name”.

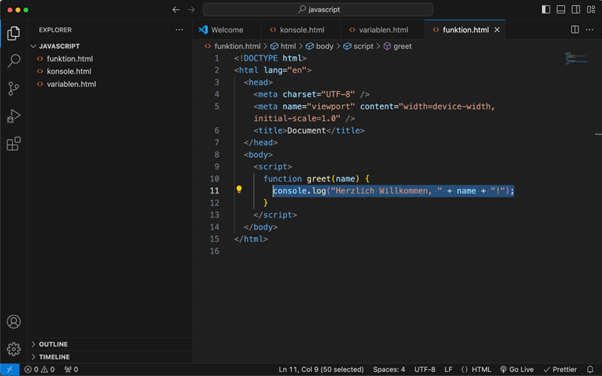
4) Innerhalb der geschweiften Klammern schreiben wir jetzt unseren Code, der ausgeführt werden soll, wenn die Funktion aufgerufen wird. Da wir unsere Besucher begrüßen möchten schreiben wir folgendes: “console.log(‘Herzlich Willkommen, ‘+ name + ’!’);”. Dadurch wird nun, wenn die Funktion aufgerufen wird, eine Nachricht in die Konsole gesetzt, in der ein Willkommenstext und der Name des Benutzers steht.

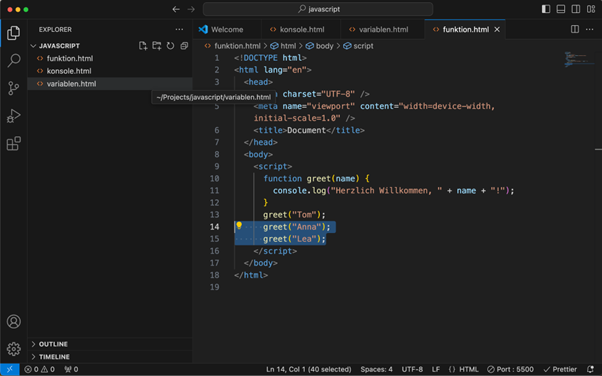
5) Was jetzt noch fehlt, ist das Aufrufen der Funktion. Das ist super einfach. Dafür schreiben wir unterhalb unserer Funktion nur noch den Namen der Funktion und dahinter normale Klammern: “greet();”. Da unsere Funktion einen noch den Benutzernamen benötigt, um richtig zu funktionieren, schreiben wir hier in die Klammern einen Namen: “greet(‘Tom’);”. Nun wird in der Konsole die Willkommensnachricht ausgegeben.

6) Das coole ist, dass wir nun die Funktion so oft aufrufen können, wie wir wollen. Wir können sie also dreimal hintereinander aufrufen und immer wieder unterschiedliche Namen verwenden.

Erstelle eine Funktion, die eine Punktzahl als Wert benötigt und dann folgendes ausgibt: “Du hast X Punkte!”. “X” ist hier die Variable, die man der Funktion mitgeben kann.
Die Schritt-für-Schritt-Anleitung oben kann dir helfen, alle wichtigen Schritte im Kopf zu behalten. Lies einfach noch einmal nach und schau dir die Bilder an, wenn du dir unsicher bist.
Wenn du an einer bestimmten Stelle nicht weiterkommst, dann kannst du einen Betreuer fragen, ob er dir kurz bei diesem Schritt helfen kann.
Es ist nicht schlimm, wenn man beim ersten Mal Hilfe benötigt. Du kannst die Aufgabe auch mit einem Betreuer als Partner lösen ☺️
Die wichtigsten Grundlagen von JavaScript kennen wir nun schon. Jetzt wird es Zeit, HTML mit JavaScript zu kombinieren. Hierbei spricht man von DOM-Manipulation. DOM steht für das Document Object Model und ist die Bezeichnung für den Aufbau einer HTML-Webseite. Es fängt mit dem <html>-Tag an, teilt sich dann in <head> und <body> usw. Mit JavaScript können wir auf all diese Elemente zugreifen und diese somit manipulieren. Wir können beispielsweise deren Inhalt anpassen. Genau das machen wir jetzt.
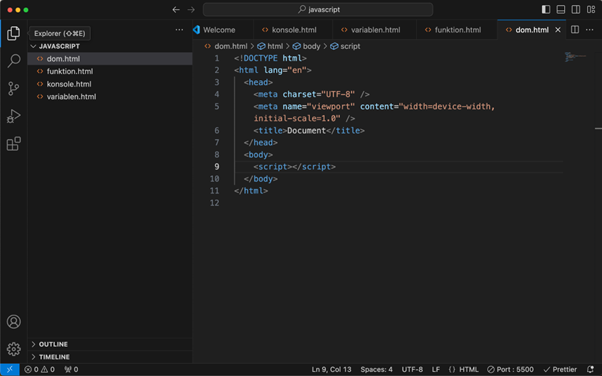
1) Zuerst erstellen wir eine neue HTML-Datei mit dem Namen “dom.html”. Hier erstellen wir wieder das Grundgerüst, in dem wir im Editor ein “!” schreiben und die Enter-Taste drücken. Zusätzlich erstellen wir auch schon mal den <script>-Tag.

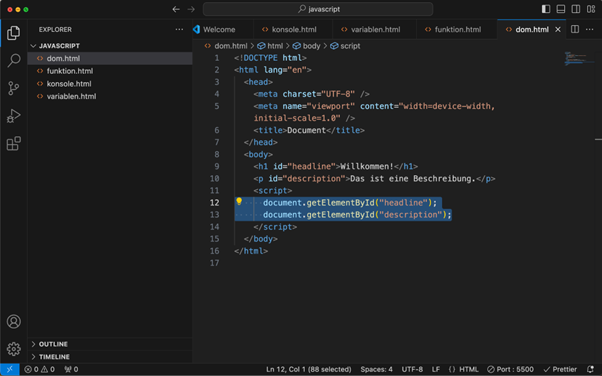
2) Wir erstellen eine H1 mit dem Text “Willkommen!” und einen P mit dem Inhalt “Das ist eine Beschreibung.”. Die H1 erhält die ID “headline” und der P erhält die ID “description”.

3) Schauen wir uns die Seite im Browser an, sehen wir die Überschrift und den Paragraphen mit dem entsprechenden Inhalt. Im Script können wir nun die Inhalte verändern. Dazu müssen wir diese zunächst ansprechen. Das funktioniert mit “document.getElementById();”. Mit diesem Befehl können wir nach HTML-Tags mit bestimmten IDs suchen. In unserem Fall haben wir also zwei Befehle untereinander: “document.getElementById(‘headline’);” und “document.getElementById(‘description’);”

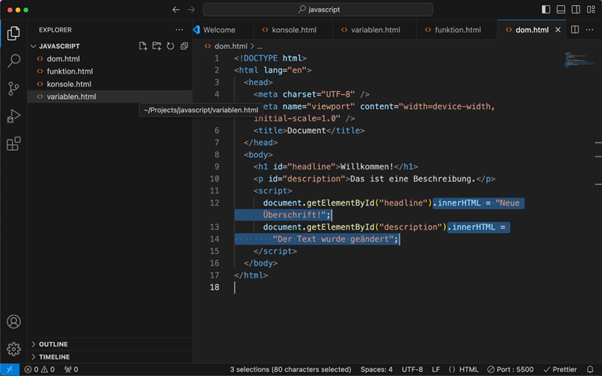
4) Nun wollen wir die Inhalte der beiden Elemente anpassen. Dafür passen wir die beiden Befehle noch an: “document.getElementById(‚headline‘).innerHTML = ‚Neue Überschrift!‘;” und “document.getElementById(‚description‘).innerHTML = ‚Der Text wurde geändert.‘;”. Mit “innerHTML” können wir nun auf die Texte der Elemente zugreifen und diese einfach überschreiben. So haben wir dann auch schon unser DOM manipuliert

Erstelle eine Webseite mit mindestens zwei HTML-Tags mit Inhalt und passe diesen Inhalt per DOM-Manipulation an
Die Schritt-für-Schritt-Anleitung oben kann dir helfen, alle wichtigen Schritte im Kopf zu behalten. Lies einfach noch einmal nach und schau dir die Bilder an, wenn du dir unsicher bist.
Wenn du an einer bestimmten Stelle nicht weiterkommst, dann kannst du einen Betreuer fragen, ob er dir kurz bei diesem Schritt helfen kann.
Es ist nicht schlimm, wenn man beim ersten Mal Hilfe benötigt. Du kannst die Aufgabe auch mit einem Betreuer als Partner lösen ☺️
Wir können nun schon Inhalte auf unsere Seite automatisch anpassen. Jetzt wollen wir das ganze aber per Interaktion des Nutzers machen können. Hier kommt das Event-Handling von HTML und JavaScript ins Spiel. Ziel ist es, per Knopfdruck etwas auszuführen. Das schauen wir uns jetzt an.
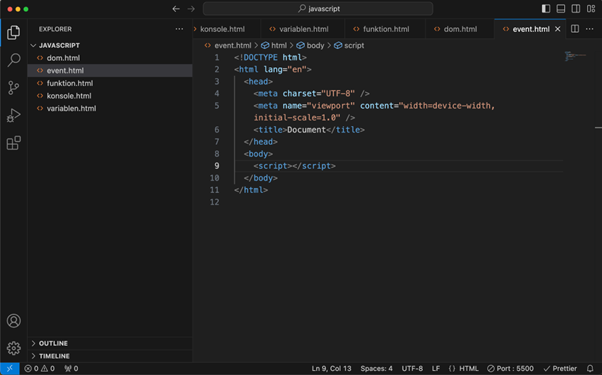
1) Zuerst erstellen wir eine neue HTML-Datei mit dem Namen “event.html”. Hier erstellen wir wieder das Grundgerüst, in dem wir im Editor ein “!” schreiben und die Enter-Taste drücken. Zusätzlich erstellen wir auch schon mal den <script>-Tag.

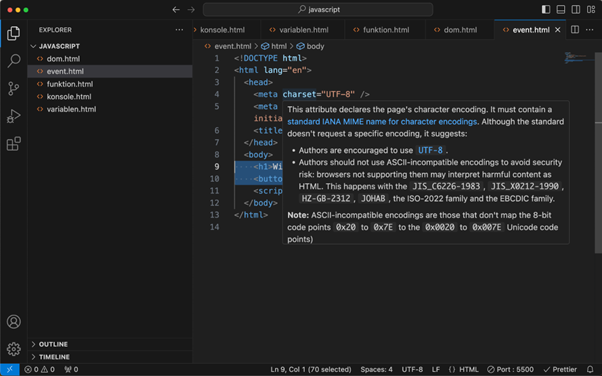
2) Wir erstellen eine H1 mit dem Text “Willkommen!” und einen Button mit dem Inhalt “Klicke mich!”. Der Button erhält die ID “button”.

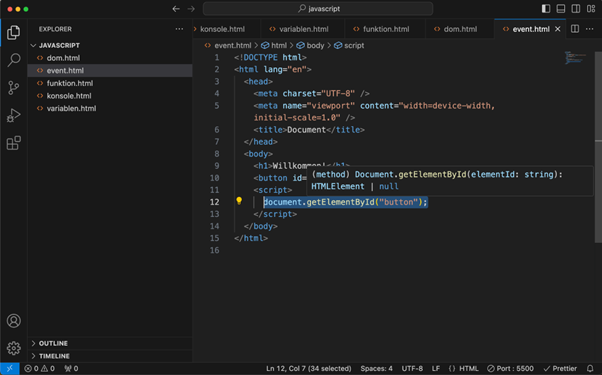
3) Im Script können wir nun unseren Button interaktiv machen. Dafür müssen wir ihn erst ansprechen. Das machen wir wie in der letzten Mission: “document.getElementById(‘button’);”.

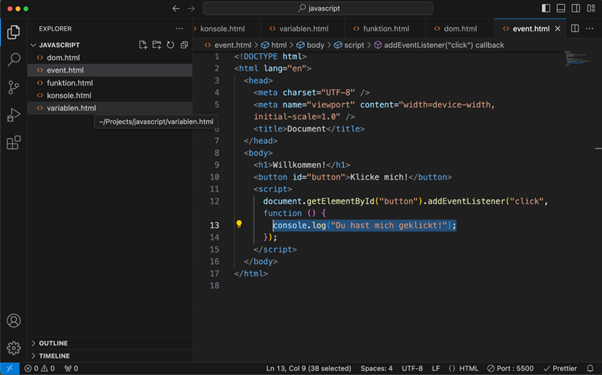
4) Um ein Klick-Event zu triggern, ergänzen wir unseren Code um einen EventListener. Dieser wird an den vorherigen Code drangepackt: “document.getElementById(‚button‘).addEventListener(‚click‘, function() {});”. Auf den ersten Blick etwas komplizierter, ist es aber gar nicht. Folgende Sachen passieren hier: Wir suchen uns mit “getElementById” unser Element. Danach fügen wir mit “addEventListener()” einen Eventlistener hinzu. Das “click” ist dafür da, damit er auf auf Klick-Events hört. Sobald ein Klick-Event stattfindet, also auf den Knopf gedrückt wird, wird die Funktion ausgeführt.

5) Innerhalb der Funktion, also in die geschweiften Klammern, ergänzen wir nun noch ein “console.log(‘Du hast mich geklickt!’);” Dadurch wird jetzt jedes Mal, wenn der Button angeklickt wird, diese Nachricht in der Konsole ausgegeben.

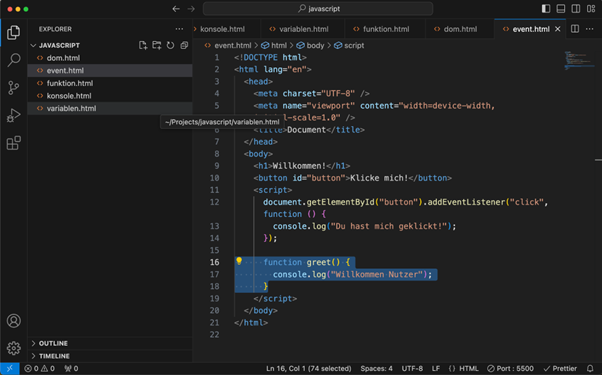
6) Diese Eventlistener kann man an jedes beliebige HTML-Element setzen, so auch an unsere H1. Zusätzlich zu der jetzt bekannten Schreibweise, gibt es auch noch eine weitere, die wir uns jetzt angucken. Zuerst schreiben wir im Script eine neue Funktion mit dem Namen “greet”. Diese gibt lediglich in der Konsole die Nachricht “Willkommen Nutzer” aus.

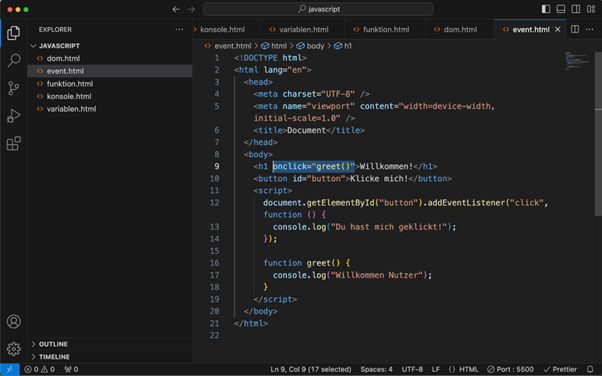
7) Damit diese Funktion aufgerufen wird, sobald man auf die H1 klickt, können wir unserer Überschrift im HTML-Code ein Klick-Event mitgeben. Setzen wir “(onclick)=’greet()’” in unsere H1, wird bei jedem Klick die Funktion “greet” aufgerufen und somit eine Nachricht in der Konsole ausgegeben.

Erstelle eine Webseite, auf der mehrere Elemente klickbar sind und Inhalte in der Konsole ausgeben. Mache auch ein Bild klickbar.
Die Schritt-für-Schritt-Anleitung oben kann dir helfen, alle wichtigen Schritte im Kopf zu behalten. Lies einfach noch einmal nach und schau dir die Bilder an, wenn du dir unsicher bist.
Wenn du an einer bestimmten Stelle nicht weiterkommst, dann kannst du einen Betreuer fragen, ob er dir kurz bei diesem Schritt helfen kann.
Herzlichen Glückwunsch, du hast das letzte Modul der Webentwicklerreihe absolviert! Du kannst jetzt eigene Webseiten in vollem Umfang bauen. Möchtest du noch mehr über JavaScript erfahren? Dann kann ich dir die folgenden Seiten und Videos empfehlen.